Для WordPres есть масса плагинов для работы с изображениями. Однако в этой статье рассмотрим внутренний инструмент WordPress для вставки изображений и галереи в статьях WordPress. С его помощью можно вставлять как, отдельные фото, так и целые галереи. Причем как изображения, так и галереи по желанию можно настраивать.
Где взять фото для сайта
Есть несколько способов получить фотографии для своего сайта:
Бесплатные коллекции: Существуют также сайты, специализирующиеся на бесплатных изображениях для использования в коммерческих целях, например, Галерейка — сайт с большим количеством качественных фотографий различной тематики, адрес сайта galerey-room.ru. Для вставки можно использовать саму фотографию, HTML код, BBCode или Link ссылку.
Фотостоки: Существует множество онлайн ресурсов, где можно найти бесплатные или платные изображения различной тематики.
Собственные фотографии: Если у вас есть возможность, сделайте собственные фотографии. Это поможет вашему сайту выделиться и придать ему оригинальности.
Фотографии на заказ: Вы можете нанять профессионального фотографа для создания уникальных изображений, специально подходящих для вашего сайта.
Creative Commons: На некоторых сайтах, вы можете найти фотографии, распространяемые под лицензией Creative Commons, которая позволяет использовать изображения при указании авторства.
Сайтам для коммерческого использования важно, чтобы размещенные фотографии на вашем сайте использовались законно.
Общие настройки изображения, фото и галереи в статьях WordPress
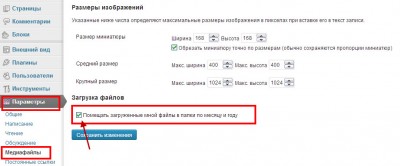
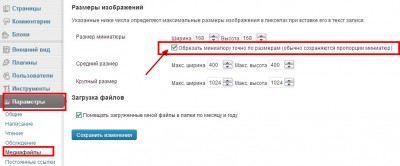
В настройках сайта можно выставить размеры показываемых изображений. Для этого авторизуйтесь в admin панели своего сайта WP. В меню консоли нужен пункт Параметры→Медиафайлы.
Откроется страница настроек изображений для вставки в статьи. Здесь видим три параметра размеров изображений: размер миниатюры, средний размер, крупный размер.

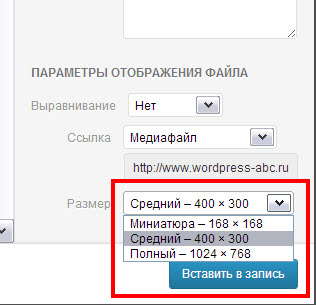
Объясню, зачем нужны три размера фотографий. При вставках изображения в статью, в редакторе в форме “Добавить медиафайл”, Wordpress предлагает на выбор три размера для изображений. Именно параметры, которые вы выставите в этих настройках, будут предлагаться для вставки в статьи.
Миниатюра статьи
Кроме этого, при публикации статьи, вам будет предложено создать миниатюру для статьи. Эта миниатюра будет прикреплена к статье и отражаться в различных виджетах и являться, визитной карточкой статьи.
Размер миниатюры задается в шаблоне при его верстке. Чтобы большие изображения для миниатюр пропорционально обрезались под размер миниатюры, отметьте специальный чекбокс в Параметры>>>Медиафайлы.
Параметр “Крупный размер” выставите на максимальное значения 1024×1024. Но если вы хотите, чтобы изображения на всем сайте были ограничены определенными размерами, выставите эти размеры в этом пункте настроек.
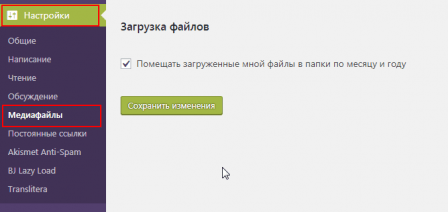
Загрузка файлов
Следующий пункт меню заслуживает внимания, это загрузка файлов.
Все фото сайта загружаются в так называемую «Библиотеку медиафайлов» вашего сайта. Изображения загружаются сразу в трех размерах указанных в настройках выше.
Если в настройках медиафайлов в пункте «Помещать загруженные мной файлы в папки по месяцу и году» поставить галочку
, то изображения будут загружаться в следующий каталог:
| public_html/wp-content/uploads/Год/Месяц |
, где Год/Месяц автоматически создаются по году и месяцу загрузки фото в библиотеку.
Если галочку в пункте не ставить, то все фото будут загружаться в папку:
| /public_html/wp-content/uploads, без сортировки. |
Обратите внимание:
- Если вы загружаете фото при написании статьи, то фото привязывается к этой статье.
- Если вы по каким либо причинам, при редактировании статьи редактируете фото, то в библиотеке остаются все редакции фото, автоматом они не удаляются.
- Если вы загружаете фото сразу в библиотеку “Медиафайлы”, то фото считается не привязанным.
Привязанные и не привязанные фото
Объясню, что значит и чем отличаются привязанные и не привязанные фото. Все привязанные к данной статье фотографии, можно показать в статье в виде простой галереи WordPress, по умолчанию. Для создания простой галереи не нужно ставить дополнительных плагинов, достаточно в визуальном редакторе в любом месте статьи разместить короткий код для галереи – слово gаllery в квадратных скобках. Также, галереи WordPress можно настроить, используя короткие коды различных видов галереи ниже.
Остановлюсь подробнее, как вставлять в статьи отдельные изображения и фото галереи.
Как вставить в статью WP изображение
Редактор WordPress позволяет полноценно вставлять изображения, фото и галереи в статьях WordPress. Делается это достаточно просто. Проиллюстрирую это примером в скриншотах.
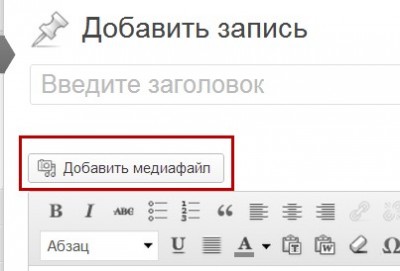
- Открываете Консоль→ Записи→ Добавить новую.
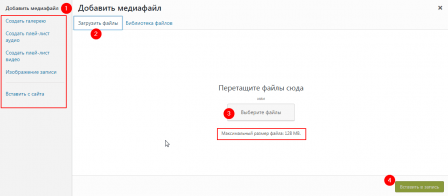
- Для вставления фото в статью нажимаем «Добавить медиафайл».
Далее по пунктам:
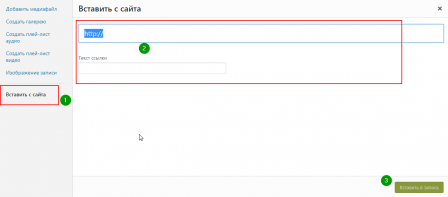
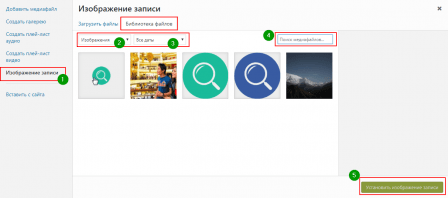
- Выбираем фото либо с компьютера, либо из интернета по URL, либо из библиотеки ранее загруженных фотографий, сайта.
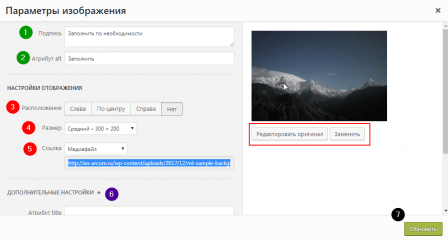
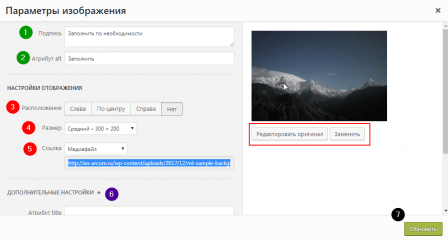
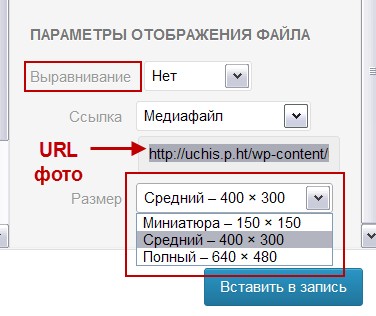
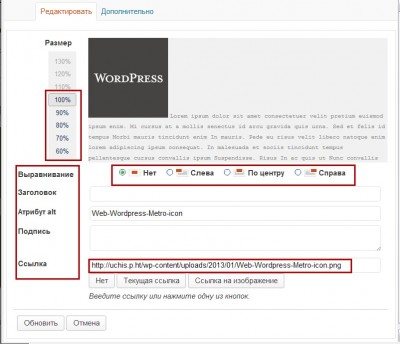
Перед добавлением фото в статью (справа) выбираем размер фото для установки в статью, прописываем теги alt, название фото, при желании описание фото.
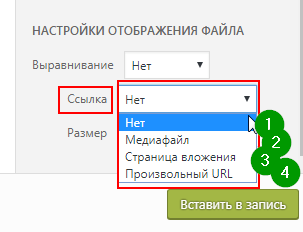
- В графе “Ссылка” выставите как, на скриншоте “Медиафайл”. Если не установлены плагины, открывающие фото в модальных окнах, типа lightbox, то фото будет открываться в отдельном окне.
- Если выставить не “Медиафайл”, а “Страница вложения”, то фото будет открываться сначала как страница сайта с фото (файл attachment), а только потом в отдельном окне, как фотография.
- Исправить показ фото можно при редактировании фото. Читать ниже «Вставляем фото» в статью или страницу.

Редактирование, доработка фото в статье
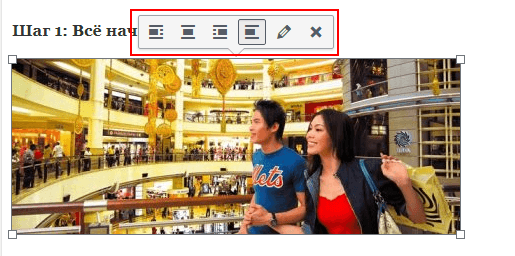
В редакторе можно дополнительно настроить отображение фото. Для этого кликните по фото в редакторе и выберите иконку редактировать.
В настройках фотографии статьи можно изменить:
- Расположение (3) (Слева, По центру, Справа, Нет)
- Изменить размер (4) (пропорционально);
- Выбрать ссылку, которая будет открываться при клике на фото (5) (Нет, Медиафайл, Страница вложения, Произвольный URL);

Если вы выставите “Страница вложения”, то фото будет открываться в отдельном окне, под своим URL attachment. Если ставите “Медиафайл”, то фото будет открываться как фото на отдельной странице или во всплывающих окнах, если вы используете плагины для показа фото во всплывающих окнах (типа Lightbox). “Произвольный URL” переведет пользователя кликнувшего на фото на указанный URL.
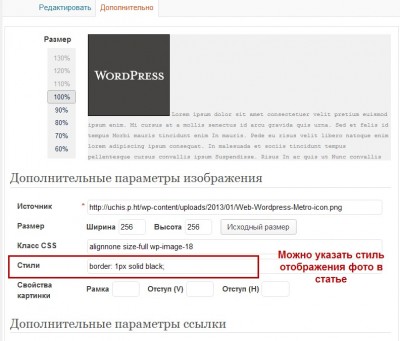
- Дополнительные настройки: можно добавить стиль рамки, отступы по горизонтали и вертикали (на последних версиях WordPress “Стили” не работают).

Пример Стиля рамки: border: 5px solid red;
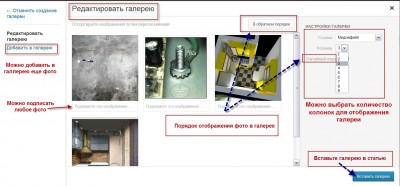
Как вставить галереи в статьях WordPress
Чтобы вставить галерею в статью, нужно:
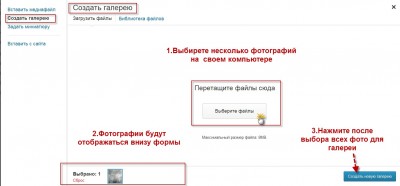
- Выбрать «Вставить галерею»;
- Выбрать «Загрузить фото»;
- Выбрать на компьютере нужные для галереи фото;
- Настроить показ галереи: количество колонок и порядок показа фото;
- Нажать «Вставить галерею».
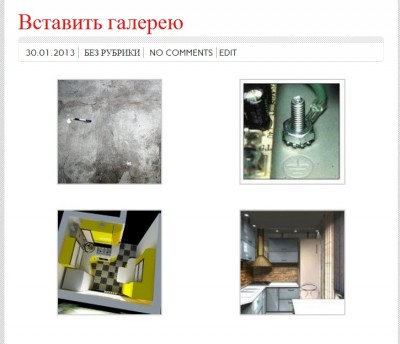
Размер миниатюр в галерее будет соответствовать установленным размерам миниатюр во вкладке (Параметры→Медиафайлы).
Добавление галереи в статьях WordPress при помощи коротких кодов
Галереи можно создавать при помощи коротких кодов WordPress в текстовом редакторе (HTML) на странице “Изменить”. Для этого переключитесь в текстовой редактор(кнопка «Текст» справа вверху редактора) и вставьте нужный код на выбор из показанных ниже.
Все коды галереи в статьях WordPress заключите в квадратные скобки, [здесь код]
//Простая Галлерея прикрепленных к статье фотографий
gallery//
//Галерея в 5 колонок//
gallery columns="5"
//Галерея с привязкой к медиафайлу,//
//при клике открывается само изображение, а не ее страница//
gallery link="file" order="DESC" columns="5"
//Добавлять (exclude)/убирать(include) фото по их ID ( 87,11 /23,39,45).
gallery exclude='87,11" include= "23,39,45"
//Галерея с других постов по ID фото//
gallery id="333"
//Галерея с указанием размера фото,малого,//
//среднего и большого размеров,определенных в настройке. Медиафайлы в консоли//
gallery size="medium" или gallery size="large"Добавить галереи в статьях WordPress с прикрепленными к статье фото
Все фото, которые вы загружаете из редактора при написании статьи привязываются к этой статье, при этом система создает файл attachment. Также можно привязать к статье фотографии из библиотеки медиафайлов.
Интересное про галереи в статьях WordPress
Все прикрепленные к статье фото, можно вывести в любом месте статьи, вставив простой короткий код галереи в статьях WordPress: gаllery в квадратных скобках ([]). После этого все прикрепленные фото к этой статье, появятся в статье в виде галереи.
- Поясню. Чтобы создать простую галерею на сайте, можно не вставлять фото в статьи в редакторе.
- Создаете статью, в нужном месте текста вставляете короткий код из списка выше.
- Статью сохраняете, публиковать не обязательно.
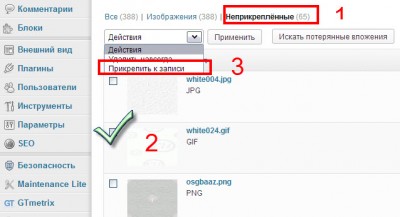
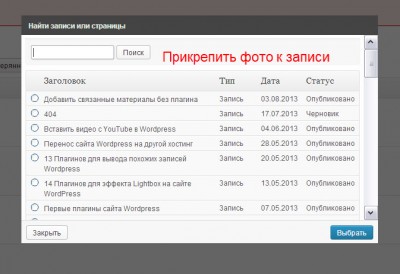
- Далее идем в Библиотеку медиафайлов, загружаем нужное количество фотографий для галереи и все их прикрепляем к нашей записи.
- Также, можно дополнить любую статью галереей из Менеджера медиафайлов или дополнить галереи в статьях WordPress не входя в редактор статьи.
©www.wordpress-abc.ru
Другие статьи раздела: Администрирование WordPress
- Метки WordPress, как с ними работать
- Тема WordPress, поиск, установка, настройка
- Очистить библиотеку медиафайлов WordPress
- Восстановить пароль администратора WordPress
- Рубрики WordPress: назначение и управление рубриками WordPress
- Админка WordPress: все про административную панель WordPress сайта
- Как безопасно редактировать файлы wordpress
- Пользователи WordPress: группы и роли пользователей
- Страницы WordPress: всё про страницы WordPress
- Перенос сайта с Blogger на WordPress
























Оригинальный размер фото 600Х900. но когда при помощи мышки я уменьшаю до меньшего размера для вставки в статью, то качество пропадает. как сделать чтобы качество сохранялось? каждая фото подгоняется под размер в статье
нельзя ли четко пошагово расписать как вставить галерею в статью? а не так коротко: Чтобы вставить галерею в статью, нужно:
Выбрать «Вставить галерею»; Где это выбрать???
Выбрать «Загрузить фото»;
Выбрать на компьютере нужные для галереи фото;
Настроить показ галереи: количество колонок и порядок показа фото;
Нажать «Вставить галерею».