Неразрывной “спутницей” адреса сайта является картинка расположенная рядом с ним. Это иконка сайта или favicon (favorites icon). Видна иконка в адресной строке открытой вкладки и при добавлении сайта в закладки браузера. Отсутствие иконки сайта делает его менее заметным и неотличимым от других сайтов, особенно в закладках браузера.
Установка иконки favicon на сайт WordPress в конце статьи (23-09-2019).
Для установки иконки на сайт WordPress нужно сделать несколько шагов:
- Сделать иконку (Favicon) на генераторе Favicon;
- Загрузить Favicon на сервер хостинга в каталог сайта;
- Написать код с атрибутом rel и явным указанием на размещение Favicon;
- Вставить код в шаблон сайта.
Как сделать Favicon для сайта WordPress
Для иконки сайта WordPress нужна картинка размером 16×16 пикселя, лучше в формате favicon.ico. Если в шаблоне, при помощи кода, указывать явное размещение иконки в каталоге сайта, то формат Favicona может быть отличным от [.ico].
Считается, что некоторые современные браузеры могут самостоятельно находить картинку в формате favicon.ico в корневом каталоге сайта или в каталоге шаблона и использовать ее как иконку сайта.
Для изготовления «фавикона» существует масса online инструментов. Предложу два из них. Я пользуюсь ими давно, они элементарны в своем исполнении.
FAVICON GENERATOR
www.favicon-generator.org
Dynamicdrive
tools.dynamicdrive.com/favicon
Чтобы сделать Favicon, нужно сначала указать нужный размер Favicona, загрузить в генератор любое изображение со своего компьютера и нажать изготовление favicon. Favicon генерируется за секунды, после чего его можно скачать опять на компьютер. Генерируются иконки с именем Favicon.ico.
Favicon готов можно загружать его на сайт WordPress
Сначала попробуем найти в корневом каталоге сайта ранее установленный Favicon. Favicon сайта может располагаться в двух основных местах каталога.
- Первое место расположения Favicon это корень сайта, непосредственно папка [httpdocs] или [publ_html].
- При установке стороннего шаблона WordPress Favicon шаблона может размещаться в папке: /themes/НАЗВАНИЕ_ТЕМЫ_WP/images.
Проверяем эти два адреса. Если находим старый Favicon его удаляем или переименовываем.
Загружаем новый Favicon в каталог сайта
Для работы с файлами сайта я пользуюсь FTP клиентом FileZilla. Загрузить Favicon сайта можно в любую папку каталога, а потом прописать место его нахождения в коде. Но наиболее разумны два места загрузки Favicona.
Первое место это непосредственно корневая папка сайта (папка [httpdocs] или [publ_html]). Второе место это папка [image] в рабочей теме вашего сайта. При втором размещении Favicon нужно будет менять каждый раз при смене темы (шаблона) сайта.
После размещения Favicona в каталоге сайта понадобятся следующие коды
<link href="http://ваш-сайт.ru/favicon.ico" rel="icon" type="image/x-icon" />
<link href="http://ваш-сайт.ru/favicon.ico" rel="shortcut icon" type="image/x-icon" />При размещении Favicona в корне сайта нужен такой код:
<link href="http://ваш-сайт.ru/favicon.ico" rel="icon"
type="image/x-icon" />
<link href="http://ваш-сайт.ru/favicon.ico" rel="shortcut icon" type="image/x-icon" />При размещении Favicona в теме сайта нужен такой код:
<link href="http://ваш-сайт.ru/путь_к_иконке/favicon.ico" rel="icon"
type="image/x-icon" />
<link href="http://ваш-сайт.ru/путь_к_иконке/favicon.ico" rel="shortcut icon"
type="image/x-icon" />Этот код можно использовать, если вы хотите сделать отдельную иконку для какого нибудь внутреннего плагина WordPress.
<link href="http://ваш-сайт.ru/путь_к_иконке/favicon.ico"
rel="icon" type="image/x-icon" /> <link href="http://ваш-сайт.ru/путь_к_иконке/favicon.ico"
rel="shortcut icon" type="image/x-icon" />В этих кодах можно изменить название и формат favicon, который вы загрузили в каталог.
Остается последнее вставить прописанный код в шаблон сайта
Авторизуемся в административной панели сайта. В консоли, слева, в вертикальном меню выбираем: Внешний вид →Редактор.
В открывшемся редакторе справа ищем и выбираем шаблон header.php. На странице header.php вставляем написанные коды <link rel=" внутрь элемента <head>, после всех уже стоящих кодов <link rel="
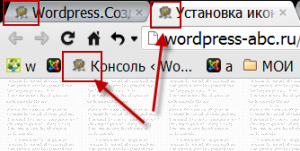
Не забываем сохраняться. Открываем сайт в браузере. Через несколько секунд появляется ваш favicon рядом с названием сайта. Было:
Стало:

Как видно на фото в адресной строке иконка сайта не меняется. Меняется только иконка в закладках и в окне вкладки. Работа по размещению своего favicon (favorites icon), иконки сайта завершены. В итогах статьи отмечу:
- Следите за совпадением названия и расширения favicon в коде и каталоге;
- Вставляйте коды
<link rel="после всех уже имеющихся кодов<link rel="; - Если иконка долго не появляется, очистите кэш вашего браузера (Ctrl+F5 в Chrom).
Еще один вариант добавить одинаковый Favicon на сам сайт и на административную панель
- Для этого удалите все старые коды с favicon (читать выше);
- Сделайте в генераторе favicon понравившуюся вам иконку в формате favicon.ico;
- Иконку favicon.ico загрузите в корневую папку вашего сайта [httpdocs] или [publ_html];
- Вставьте следующий код в шаблон вашего сайта между тегами
<heаd>и</ heаd>;
<link href="favicon.ico" rel="shortcut icon" />- Для вставки кода войдите из консоли сайта WP в редактор: Консоль→Внешний вид→Редактор→header.php/;
- Найдите тег <heаd> и до тега </ heаd> вставьте код;
- Не забудьте сохраниться.
Всё! Установлен одинаковый favicon для основной части сайта и для консоли.
Примечание: Анимированнная иконка для сайта (формата .gif) читается только последними версиями Firefox. Вставляется внутрь элемента <head>, так же как и коды для favicon:
<link href="/ваш_анимированный_GIF.gif" rel="icon" type="image/gif" />
<link href="/ваш_анимированный_GIF.gif" rel="shortcut icon" type="image/gif" />Дополнения
Начиная с версии WordPress 4.3 в ядре сайта появилась функциональность favicon. Теперь не нужно работать с кодом сайта или использовать сторонние плагины для добавления иконки сайта. Во всех темах WordPress установка (замена) фавикона (значок сайта) есть по умолчанию.
Чтобы установить фавикон сайта:
- Авторизуйтесь в административной панели сайта;
- Войдите на вкладку Внешний вид>>>Темы или Внешний вид>>>Настройки;
- В первом варианте выберите рабочую тему и перейдите в её настройки;
- На странице настроек темы откройте вкладку «Свойства сайта» и загрузите иконку сайта минимального размера 512 на 512 пикселов;
- Сохранитесь.
©www.wordpress-abc.ru
Еще статьи
- Возможности Jetpack плагина
- Тонкая настройка JetPack рассылки
- Управление виджетами WordPress
- Какие платёжные шлюзы WooCommerce можно использовать
- Похожие записи WordPress без плагина
- Как сделать кнопку плавного прокручивания «Наверх»
- Плагин MailPress для почтовой рассылки WordPress