От автора
В этой статье я расскажу, как сделать кнопку плавного прокручивания «Наверх» на сайте WordPress при помощи jQuery. Прокручивание «Наверх» будет плавное, а сама кнопка исчезает вверху страницы. Скорость прокрутки «Наверх» можно менять.
Перед началом редактирования кода сайта, сделайте резервную копию сайта или предпримите меры безопасного редактирования кода.
Про кнопку
Кнопка «Наверх» очень удобное дополнение к сайту WordPress. Особенно актуальна для сайтов с большим количеством комментариев и длинными статьями.
Я уже рассказывал в статье Кнопка наверх в виде картинки. Кнопка «Наверх» реализовывалась при помощи скрипта и файла .js. После реализации картинка кнопки «Наверх» появляется и исчезает при начале просмотра статьи. Но в скрипте не было явно прописано скорости прокрутки.
В предлагаемом ниже варианте, можно сделать кнопку плавного прокручивания «Наверх» с меняющейся скоростью прокрутки, без существенных изменений в скрипте. Меняя, увеличивая, скорость прокрутки, а вернее изменяя время в миллисекундах, требуемое на полное выполнение скрипта, можно добиться настолько плавной прокрутки «Наверх», которая вам нужна.
Создаем кнопку плавного прокручивания «Наверх»
Сделать файл .js
Прежде всего, создайте файл в формате [.js] с произвольным именем, латинскими буквами. Для этого воспользуйтесь любым текстовым редактором (типа Notepad++). В редактор вставьте ниже следующее содержание и сохраните его под любым именем в формате [.js].
<span style="font-size: 1em; line-height: 1.6em;">(function($){</span>
/* Применение для кода :
------------------------------------------------- */
$(function(){
var e = $(".scrollTop");
var speed = 1000;
e.click(function(){
$("html:not(:animated)" +( !$.browser.opera ? ",body:not(:animated)" : "")).animate({ scrollTop: 0}, 1000 );
return false;
});
//появление
function show_scrollTop(){
( $(window).scrollTop()&gt;300 ) ? e.fadeIn(600) : e.hide();
}
$(window).scroll( function(){show_scrollTop()} ); show_scrollTop();
});
})(jQuery)Скорость прокрутки (var speed = 1000) можно поменять на любое значение, нужное вам.
Закачайте файл в каталог сайта
Закачайте созданный файл ,через FTP клиент, в каталог своего сайта в папку wp-include/js. Запишите путь до размещенного файла, это понадобиться в дальнейшем.
Пропишем стили CSS для картинки «Наверх»
Откройте файл сайта style.css своего сайта. Сделать это можно из административной панели сайта или в любом FTP клиенте. Пропишите в файл style.css ниже следующие строки.
<span style="font-size: 1em; line-height: 1.6em;">.scrollTop{</span>
background:url(путь_до_картинки/Картинка-спрайт.png) 0 0 no-repeat;
display:block; width:50px; height:50px; /* Размер картинки */
position:fixed; bottom:10px; left:47%;
z-index:2000;
}
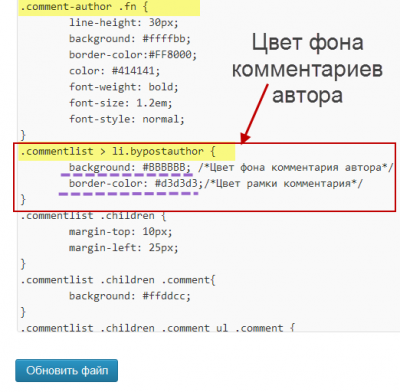
.scrollTop:hover{ background-position:0 -58px; } /* сдвигаем фон вверх */Пояснения к коду: Этот код, не что иное, как спрайт-css. Он прописывает стиль для спрайт картинки, то есть двух картинок объединенных в одном файле. Одно картинка будет показывать не активную картинку-ссылку, вторая картинка будет показываться при наведении и нажатии на картинку.
Размер картинки в примере 50px можно поменять для своей картинки. Картинка спрайт предварительно загружается в медиа библиотеку сайта. Путь до картинки копируете и запоминаете. Пример спрайт-картинки:
Вставляем код кнопки (HTML) в шаблон
Открываем файл footer.php своего шаблона. В конец файла, перед закрывающим тегом </body> вставляем следующий код:
<a class='scrollTop' href='#header' style='display:none;'></a>Этот код включает саму кнопку.
Осталось последнее, включить скрипт для кнопки
Для этого в шаблон сайта в файл footer.php вставляем такой код:
<script src="http://Ваш-сайт/wp-includes/js/Файл.js"></script>В коде меняем путь до скрипта на свой путь, записанный в пункте 1.
www.wordpress-abc.ru
Еще статьи по теме кнопка “Наверх”
- Как работает скрипт для кнопки “Наверх”
- Кнопка наверх в виде картинки
- 3+ Плагина кнопки «Наверх» на сайте WordPress