От автора: Если вы хотите дать пользователю ссылку на ваши профили в социальных сетях или группах соц.сетей не нужно ставить никаких плагинов. Кнопки типа “Присоединяйся” можно сделать при помощи HTML кодов. Не путаем кнопки “Присоединяйся” с кнопками “Поделись”.
Важно! Любые работы, по редактированию и изменению основного кода файлов вашего шаблона, необходимо начинать при наличии резервной копии сайта. Она нужна для восстановления сайта в случае фатальных ошибок при редактировании.
Простые кнопки присоединяйся на WordPress сайте
 Для каждой кнопки присоединяйся на WordPress сайте нужен ваш аккаунт в социальной сети и аватарка той социальной сети, кнопку которого вы делаете. Размер аватарки может быть любой. Аватарки нужно загрузить в библиотеку медиа файлов вашего блога WordPress и скопировать адрес каждой кнопки-картинки.
Для каждой кнопки присоединяйся на WordPress сайте нужен ваш аккаунт в социальной сети и аватарка той социальной сети, кнопку которого вы делаете. Размер аватарки может быть любой. Аватарки нужно загрузить в библиотеку медиа файлов вашего блога WordPress и скопировать адрес каждой кнопки-картинки.
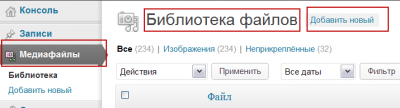
URL аватарок узнать просто. Открываете Библиотеку медиафайлов: Консоль >>> Медиафайлы. Далее, открываете нужную вам аватарку в режиме “Редактировать”. Справа в отдельной строке вы узнаете URL этой аватарки.
Имея URL аватарки и аккаунты в соц сетях (log-user), точнее URL аккаунта вашего профиля в соц.сети, составляем код для кнопки. Присоединяйся, кликнув по которой, посетитель откроет ваш профиль или ленту в соц. сети и сможет на нее подписаться или присоединиться к группе.
Код HTML кнопок профилей в социальных сетях
Простой код профилей в социальных сетях выглядит так:
<a href="https://twitter.com/Ваш_НИК_в Твиттер (log-user)">
//*<img src="URL иконки соц.сети, здесь Твиттер" alt="twitter"></a>Пример кнопок моих профилей привожу ниже:
Сами коды:
<a href="//twitter.com/wpj2abc"><img src="/patch/twitter.png" alt="twitter"></a><a href="//www.facebook.com/log-user"><img src="/patch/facebook.png" alt="facebook"></a><a href="//plus.google.com/u/log-user"><img src="/patch/googleplus.png" alt="googleplus"></a><a href="//name.blogspot.ru/"><img src="/patch/blogger.png" alt="blogger"></a><a href="//name.tumblr.com/"><img src="/patch/tumblr.png" alt="tumblr"></a><a href="http://name.wordpress.com/"><img src="/patch/wordpress.png" alt="wordpress"></a><a href="http://www.flickr.com/groups/log-user/">
<img src="/patch/flickr.png" alt="flickr"></a><a href="https://previous.delicious.com/log-user">
<img src="/patch/delicious.png" alt="delicious"></a><a href="http://feeds.feedburner.com/log-user">
<img src="/patch/rss.png" alt="rss"></a>Для размещения их в ряд, вставьте каждый код в ячейку общей таблицы.
<table>
<tr>
<td>код кнопки Вконакте</td>
<td>код кнопки Фейсбук</td>
<td>код кнопки Одноклассники</td>
</tr>
</table>Эти коды можно вставить в виджет блога. Для этого войдите в Консоль>>> Внешний вид >>> Виджеты и вставьте коды в табличном виде в форму виджета “Произвольный текст, код HTML”.
SEO код кнопок ваших профилей в социальных сетях
В более сложном, с точки зрения оптимизации, и иконки и ссылки более правильном коде нужно указать дополнительные атрибуты картинки (ее размеры) и ссылки (title и alt теги). Приведу пример кнопки для соц сети Twitter: “Подписаться на мой твит”.
Сам код со всеми атрибутами картинки и ссылки (код заблокирован тегом nofollow, от ненужной передачи seo веса страницы) :
<a href="httр://twitter.com/wpj2abc" target="_blank" rel="nofollow">
//*<img alt="Я на Twitter | Подписаться на меня" title="Я на Twitter | Подписаться на меня"
src="//www.wordpress-abc.ru/wp-content/uploads/2013/02/twitter_backgrounds.jpg"
border="0" width="128" height="128"></a>Заполняемые теги в коде:
title= "text";
alt="text";
border="Значение"
width="Значение"
height="Значение".
Тег title="" будет виден во всплывающем окне.
©www.wordpress-abc.ru
Другие статьи раздела WordPress без плагина
- Как вывести описание рубрики WordPress
- Простые кнопки присоединяйся на WordPress сайте
- Как улучшить визуальный редактор WordPress без плагинов
- Похожие записи WordPress без плагина
- Связанные материалы без плагина
- Как сделать кнопку плавного прокручивания «Наверх»
- Кнопка наверх в виде картинки
- 6 Проверенных размещения рекламы в WordPress без плагина
- Как вывести список статей нужной категории в любом месте шаблона WordPress
- Перенос комментариев между постами без плагина







Никогда ещё не читал более не понятного по вордпресс. От слова совсем.