Как выделить комментарии автора
В таком списке разумно как-нибудь выделить комментарии, а вернее ответы автора гостям. Есть много плагинов для достижения этого результата. Но здесь речь пойдет не о плагинах. В рамках раздела блога «Wordpress без плагинов» я предложу, как выделить комментарии автора без плагинов.
Сразу отмечу, что предложенный метод хоть и является правильным и проверенным на нескольких шаблонах, но он не является универсальным. Шаблон может быть сверстан, так, что предложенный ниже вариант добавления в код не дадут нужного результата.
Есть еще один момент. Начать нужно с изучения своего файла style.css. С них и начнем.
Найти в файле style.css раздел комментарии
Авторизуйтесь в административной панели. В консоли найдите и откройте Внешний вид >>>Редактор. Справа в открывшемся окне найдите файл style.css и откройте его для редактирования.
В открывшемся файле CSS (Таблица стилей (style.css)) найдите часть кода, отвечающую за оформление комментариев. Эта часть может быть закомментирована как:
/*================== Comments ==================*/
Или просто сформирована в группу, в строках которых есть значения [comments].
Немного о классах комментариев
Наиболее используемые классы комментариев такие:
- Общие комментарии это класс
commentlist - Комментарии автора это класс
commentlist.bypostautor; - Комментарии зарегистрированных пользователей:
commentlist.byuser
Общий список системных классов для комментирования такой:
/*Comment Output*/
.commentlist .reply {}
.commentlist .reply a {}
.commentlist .alt {}
.commentlist .odd {}
.commentlist .even {}
.commentlist .thread-alt {}
.commentlist .thread-odd {}
.commentlist .thread-even {}
.commentlist li ul.children .alt {}
.commentlist li ul.children .odd {}
.commentlist li ul.children .even {}
.commentlist .vcard {}
.commentlist .vcard cite.fn {}
.commentlist .vcard span.says {}
.commentlist .vcard img.photo {}
.commentlist .vcard img.avatar {}
.commentlist .vcard cite.fn a.url {}
.commentlist .comment-meta {}
.commentlist .comment-meta a {}
.commentlist .commentmetadata {}
.commentlist .commentmetadata a {}
.commentlist .parent {}
.commentlist .comment {}
.commentlist .children {}
.commentlist .pingback {}
.commentlist .bypostauthor {}
.commentlist .comment-author {}
.commentlist .comment-author-admin {}
.commentlist {}
.commentlist li {}
.commentlist li p {}
.commentlist li ul {}
.commentlist li ul.children li {}
.commentlist li ul.children li.alt {}
.commentlist li ul.children li.byuser {}
.commentlist li ul.children li.comment {}
.commentlist li ul.children li.depth-{id} {}
.commentlist li ul.children li.bypostauthor {}
.commentlist li ul.children li.comment-author-admin {}
#cancel-comment-reply {}
#cancel-comment-reply a {}
/*Comment Form */
#respond { }
#reply-title { }
#cancel-comment-reply-link { }
#commentform { }
#author { }
#email { }
#url { }
#comment
#submit
.comment-notes { }
.required { }
.comment-form-author { }
.comment-form-email { }
.comment-form-url { }
.comment-form-comment { }
.form-allowed-tags { }
.form-submit
Пример: выделим имя автора блога в комментариях
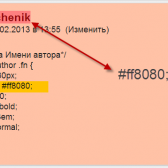
Для того чтобы выделить имя автора в комментарии, нужно найти код типа:
class="theme:tomorrow-night lang:default decode:true">.comment-author .fn {
line-height: 30px;
background: #dddddd; /*цвет фона Имени автора*/
color: #eeeeee;
font-weight: bold;
font-size: 1.3em; /*Размер шрифта имени автора*/
font-style: normal; /*Стиль шрифта: normal | italic | oblique | inherit */
}Если такой код есть, меняете значения строк, которые вам нужно поменять и получить нужный результат.
Фон это значение свойства: background. Если такого кода нет, вставляете его и файл и устанавливаете нужные значения. Затем сохраняете файл и проверяете результат.
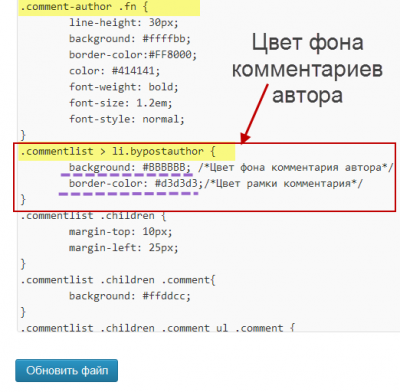
Выделим фон всего комментария от автора
Ищем в файле style.css часть кода:
/* Выделить сообщение автора подсветкой*/
.commentlist > li.bypostauthor {
background: #dddddd; /*Цвет фона комментария автора*/
border-color: #eeeeee;/*Цвет рамки комментария*/
}Если такая часть есть в файле style.css меняете значения в строке background: #, сохраняетесь и проверяете результат. Если такого кода нет, вставляете его в файл style.css, меняете значения свойства background, сохраняетесь и проверяете результат.
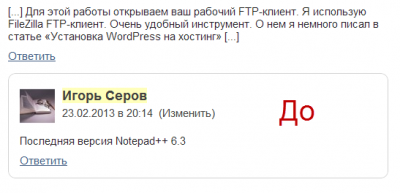
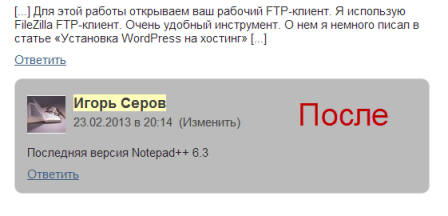
Приведу несколько скриншотов как меняет внешний вид комментариев автора. Подсвечено имя автора (желтым) и фон(серый) комментария автора.
Пример трех чистых кодов
Выделить фон комментария автора:
/* Выделить сообщение автора подсветкой*/
.commentlist > li.bypostauthor {
background: #; /*Цвет фона комментария автора*/
border-color: #;/*Цвет рамки комментария*/
}Эти коды, «подсветят» только комментарии первого уровня: типа вопрос-ответ.
Выделить фон Имени автора:
/* Подсветка Имени автора*/
.comment-author .fn {
line-height: 30px;
background: #; /*цвет фона Имени автора*/
color: #;
font-weight: bold;
font-size: 1.3em; /*Размер шрифта имени автора*/
font-style: normal; /*Стиль шрифта: normal | italic | oblique | inherit */
}Выделение фона комментариев Автора не первого уровня:
/* Выделение сообщения Автора не первого уровня*/
.commentlist .children > li.bypostauthor {
background: #; /*Цвет фона комментария автора*/
border-color: #; /*Цвет рамки комментария*/
}Важно! Перед редактированием файла style.css сделайте его копию. Если совсем запутаетесь в редактировании кода, то сможете его восстановить. Лучше используйте инструмент дочерней темы или customize настроек темы.
Важно замечание
Никогда не правьте файл стилей в рабочей теме. Используйте инструмент дочерней темы или customize настроек темы.
©www.wordpress-abc.ru
Еще статьи
- Перенос комментариев между постами без плагина
- Связанные материалы без плагина
- Кнопки поделись в WordPress без плагинов
- Эффект lightbox для фото WordPress без плагина
- Как вывести список статей нужной категории в любом месте шаблона WordPress
- Избежать дублирование страниц в WordPress без плагинов
- Кнопка наверх в виде картинки
- Как сделать кнопку плавного прокручивания «Наверх»
- Выделить комментарии автора без плагинов
- Как вывести описание рубрики WordPress
- Как улучшить визуальный редактор WordPress без плагинов












Умножить отдачу у вашем деле можно всего лишь из одним лучшим решением – подсоединение IP связи поможет клиентам произвести контакт с любой областью или же столицей только за несколько минут также мобилизировать новых партнеров, не эмигрируя из города. Успех виртуального комбинации номера https://tel-number.ru включает о том, что юзер сумел произвести совсем самостоятельную АТС для поступающие плюс отправляемых звонков, плюс к тому же выполнимость использовать многоканальный набор, такой варинат дает возможность для Вас также большой команде сразу осуществлять множество вызовов из одного номера, задействовать СИП связь под час различных отделах существующей компании, ввести колл-переговоры, обретать все наборы по мобильные и стационарные устройства, вызывать абонента с возможному набору цифр за кордон вводить сообщения между столицами и государствами плюс многое иное. Данная команда создать виртуальный номер телефона из большим приятностью посодействует Вам найти интернет- телефонию совершенно с без ничего плюс обнаружить свежие ресурсы.
Грамотно делить свой финансы и сбереженные капитал целесообразно коллективно из практичным фискальным эксперт, который твердо расскажет для Вас по вопросу постоянных плюм прибыльных вложений, чтобы поставить инвестирование самому себе неизменное перспективы.
Усилить потенциальный сумму сегодня позвояется благодаря закономерному вкладу, потому врполне важно предварительно создать индивидуальный инвестиционный папку, который станет опираться именно на отдельные спрос также выражение капиталовкладчика, а к тому же внешних причинах также рыночной ситуации по разных странах.
Денежный страница инвестиции в России предлагает Вам налаженность понятного капиталовложения, а также услуги материальной консультации по составлению инвестиционного папки от проверенного знатоком, что оформляет инвестора по процедуре и предоставляет значительный следствие, из которым клиент ясно разбирается https://investprofit.info/ куда предпочтительно инвестировать личные капитал, длч того чтобы обрести большую выгоду. Именно на этом блоге возможно войти в курс с актуальными публикациями по параграфе финансов, выбрать подходящую журналистику, осознать банковую порядок плюс множество аналогичное. Реинвестируйте также унаследуйте свежие потенциал уже здесь и сейчас.