Вступление
В этой статье мы не будем глобально редактировать или верстать заново шаблон WordPress. Для начала достаточно будет разобраться с общим устройством темы (шаблона).
Структура темы WordPress или как строится шаблон WordPress
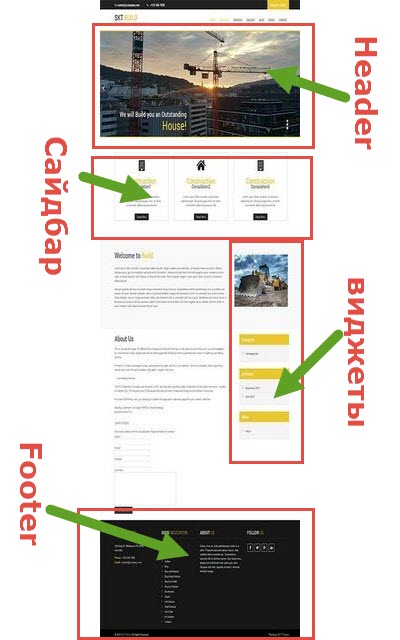
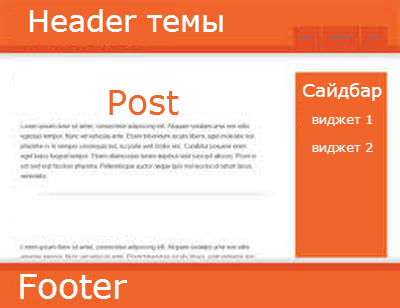
Если вы посмотрите на любой сайт WordPress, то даже визуально увидите, разделение его на своеобразные зоны. Легко можно выделить верхнюю часть (шапку или header) шаблона, боковую (боковые) части, так называемые виджеты, нижнюю часть сайта, так называемый футер (footer, подвал) шаблона. Структурная схема самого простого шаблона выглядит так.
 Если вы устанавливали шаблон по FTP или хотя бы смотрели корневой каталог сайта, то знаете, что все темы, установленные на сайт «лежат» в каталоге wp-content/templates/название_шаблона.
Если вы устанавливали шаблон по FTP или хотя бы смотрели корневой каталог сайта, то знаете, что все темы, установленные на сайт «лежат» в каталоге wp-content/templates/название_шаблона.
Посмотрим, какие файлы образуют шаблон WordPress.
Основные файлы шаблона WordPress
Современные темы WordPress объемные и файлов в теме много. Однако есть основные файлы, без которых невозможно создать не одну тему.
Перед тем, как их перечислить, давайте посмотрим на структуру шаблона (фото выше).
Чтобы создать такую структуру, нужны файлы:
- header.php;
- footer.php;
- sidebar.php
Это файлы создающие блоки окружающие основное (меняющееся) содержание сайта. То есть, окружающий статьи (посты) и страницы.
Но кроме шапки, подвала и сайдбаров, на сайте должны быть:
- Главная страница;
- Страницы;
- Посты;
- Страницы архивов (рубрик и тегов);
- Страница показа результатов поиска;
- Страница ошибок;
- Комментарии.
Все эти элементы контента выводятся в шаблоне с помощью следующих файлов входящих в структуру шаблона WordPress:
- index.php
- page.php
- single.php
- archive.php
- search.php
- 404.php
- comments.php
Количество файлов в шаблоне может гораздо больше, внешний вид значительно разнообразнее. Но есть еще три файла в шаблоне, без которых он не будет работать. Это файлы: functions.php, index.php и style.css.
- functions.php – основной файл сайта, определяющий его функциональность.
- index.php – файл основного цикла сайта.
- style.css – файл задающий внешний вид сайта, его цвета, шрифты и другие каскадные таблицы стилей данного шаблона.
Все файлы шаблона связаны друг с другом тегами шаблонов WordPress. Так создается общая структура темы WordPress.
Как редактировать файлы шаблона WordPress
В процессе использования шаблона Worpress приходится его редактировать. Связано это и с желанием что-либо поменять или дополнить. Так же, некоторые плагины «требуют» вставлять дополнительные коды в то или иное место шаблона.
Для редактирования файлов шаблона нужно прочитать статью тут или соблюдать следующие правила:
- Никогда не делайте редакцию файлов шаблона без резервной копии сайта. Как минимум сделайте резервную копию шаблона;
- Никогда не редактируйте файлы шаблона в блокнотах Word. Для редактирования используйте только текстовые блокноты типа Notepad++ в кодировке UTF-8 без BOOM.
- Осторожно используйте редактор административной части: Внешний вид→Редактор.
©www.wordpress-abc.ru
Другие статьи раздела: Шаблоны WordPress
- Зачем нужна дочерняя тема WordPress
- WordPress шаблон для строительной компании, Build Lite
- ColorMag журнальная тема WordPress
- Установка и замена шаблонов WordPress