Статья написана достаточно давно, когда я использовал Денвер, как локальный сервер для своих нужд. на сегодня есть более интересные локальные сборки, но Денвер и установка WordPress на Денвер остались и могут быть интересны.
От автора
Установка WordPress на Денвер мало отличается от аналогичной установки WordPress на хостинге. Принцип один и тот же: (1) есть домен и каталог сайта, в каталог загружается распакованный архив WP, (2) в системе управления базами данных создается база данных, данные которой прописываются в файле конфигурации WordPress.
Как поэтапно и подробно производится установка WordPress на локальный сайт, вы узнаете из этой статьи. Для примера покажу, как установить WordPress на локальный сервер Денвер.
Считаем, что на локальном компьютере установлена платформа Денвер.
Установка WordPress на Денвер по шагам
- Скачиваем
последнююверсию WordPress 4.3.4; - Создаем домен и каталог локального сайта Денвер;
- Создаем базу данных из phpMyAdmin Денвера;
- Загружаем WordPress в каталог локального сайта;
- Изменяем конфигурационный файл WordPress;
- Заканчиваем установку, запуская wp-admin.
Скачать WordPress
- Скачиваем последнюю версию WordPress на сайте ru.wordpress.org.
- Распаковываем ZIP архив до папки «WordPress».
Дистрибутив wordpress готов для дальнейшей работы.
Создаем домен и каталог для сайта на Денвер
Для локального сайта нужно создать локальный хостинг (он же домен сайта) и каталог для папок и файлов сайта.
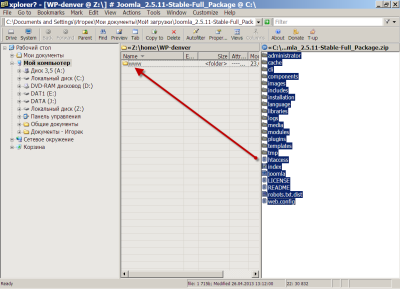
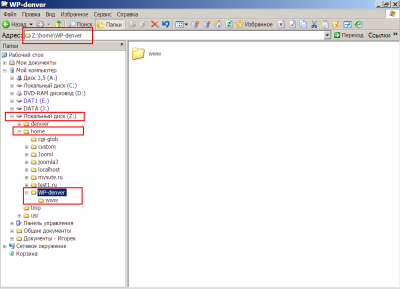
Для создания локального хостинга, создаем папку с любым латинским названием в каталоге Z:\home\, где Z- виртуальный диск Денвер. Для примера создадим домен (директорию) WP-denver.
В созданной директории создаем папку [www], это директория для папок и файлов создаваемого локального сайта.

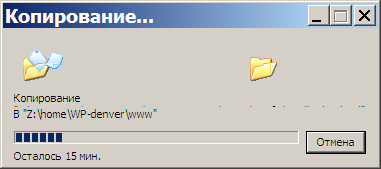
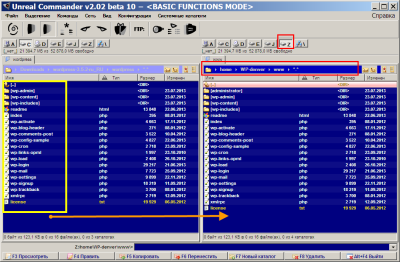
Используя инструменты Windows, загружаем каталог WordPress в каталог локального сайта. То есть, распакованный дистрибутив WordPress загружаем в папку [Z:\home\WP-denver\www].
Примечание: Установка WordPress для локального сайта не требует использование FTP. Архив WP заливается напрямую или через любой Commander.

Создаем базу данных (БД) из phpMyAdmin Денвера
Для любого сайта нужна БД. WordPress не исключение и для нее создадим БД в phpMyAdmin Денвер.
Для входа в phpMyAdmin воспользуйтесь страницей со ссылками-подсказками http://localhost/denwer/ или набираем адрес http://localhost/tools/.
Вход в панель phpMyAdmin Денвер осуществляется с именем [root] и пустым паролем.
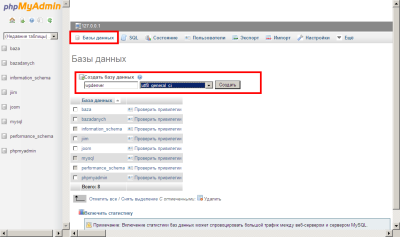
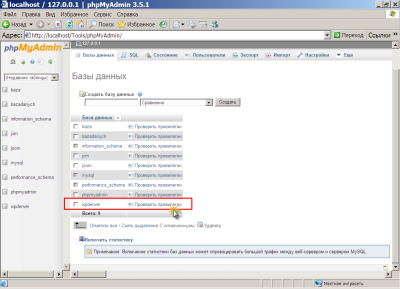
Для создания БД открываем вкладку «Базы данных» в верхнем горизонтальном меню.
Даем базе Имя. Нужно выбрать сопоставление (utf8_general_ci). Если вы не меняли настройки Денвер, то сопоставление уже выставлено правильно. Для примера я создал базу данных: wpdenver.
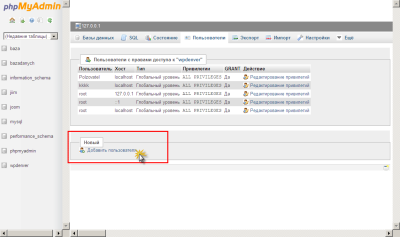
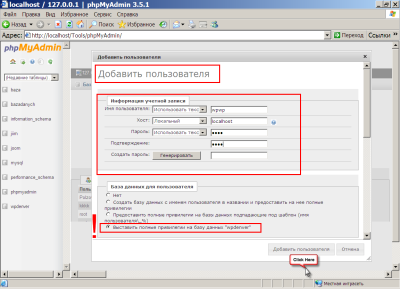
Далее создаем пользователя.
Создавать все проекты под одним пользователем [root] является не корректным в работе с MySQL, поэтому для каждого проекта создаем нового пользователя с полными правами (AllPriveleges).
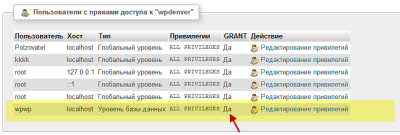
Полные права выставляются следующим образом. Открываем список БД (вкладка «Базы данных») и в строке созданной базы жмем кнопку «Проверить привилегии». Права должны быть AllPrivelegis.
Перегружаем Денвер.
БД и пользователь созданы. Каталог WordPress, лежит в каталоге локального сайта. Переходим к редактированию файла конфигурации WP.
Редактируем файл конфигурации WordPress
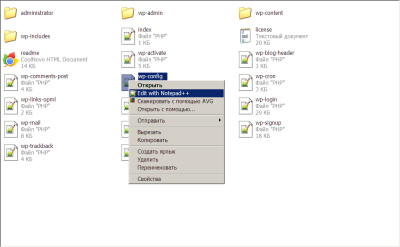
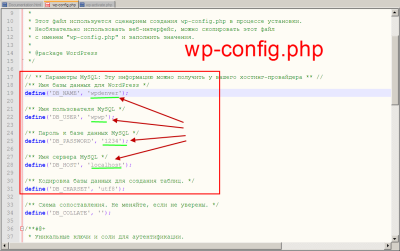
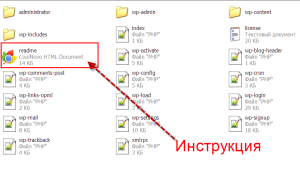
В каталоге WordPress ищем файл wp-config-simple.php и переименовываем его в wp-config.php.
Далее открываем его в любом текстовом редакторе (я использую Notepad++).
- Вписываем данные созданной базы данных. В последних версиях WordPress файл
wp-config.phpхорошо переведен и в пояснениях видно, что куда вписывать. - Вписываем Имя базы данных, Имя пользователя, Пароль.
- Хостинг оставляем [localhost], кодировку [utf8].
- Отредактированный файл сохраняем.
Заканчиваем установку, запуская wp-admin
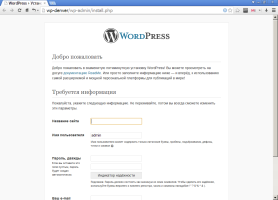
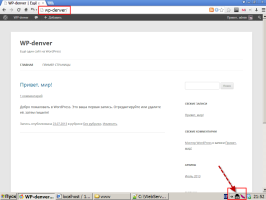
В адресной строке вводим: http://WP-denver/wp-admin/index.php.WP-denver , это домен, созданный для примера.
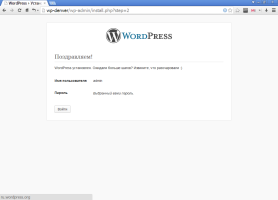
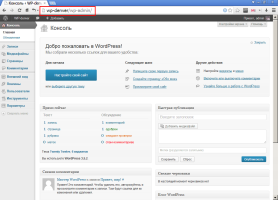
Как завершается установка WordPress для локального сайта, смотрите на скриншотах.
Примечание. Не используйте автоматическое создание базы данных, в Денвер это не работает. Редактируйте файл [wp-config] вручную.
Итоги
Установка WordPress на Денвер завершена. Все изменения на Денвер начнут работать только после перезагрузки (ярлык Restart).
©www.wordpress-abc.ru