В прошлой статье мы познакомились с подвалом footer WordPress, и его стандартным видом, заданным в файле рабочей темы. Напомню.
Футер (footer) — это нижняя часть веб-страницы, которая обычно содержит дополнительную информацию о сайте, компании или организации. Футер может включать в себя следующие элементы:
1. Контактная информация: адрес, телефон, электронная почта, социальные сети.
2. Ссылки на другие страницы сайта: о нас, контакты, карта сайта, политика конфиденциальности.
3. Информация о компании: описание компании, история, миссия, цели.
4. Юридическая информация: условия использования, политика конфиденциальности, информация о собственности.
5. Ссылки на сторонние ресурсы: партнеры, друзья, полезные ресурсы.
6. Новостная лента или блог: последние новости, статьи, обновления.
7. Форма подписки на новости или рассылку.
8. Иконки социальных сетей для быстрого доступа к профилю компании в социальных сетях.
9. Копирайт и информация о правах на контент.
10. Ссылки на мобильную версию сайта или приложение.
Например, в футере будет уместна такая информация: В Компьютерном центре Алекомп можно купить hp cf066a по выгодной цене с доставкой или самовывозом.
Футер обычно имеет фиксированную ширину и высоту и находится в нижней части страницы, ниже основного контента. Он может быть статичным или динамическим, в зависимости от типа сайта и его функциональности.
Цели футера:
1. Обеспечить доступность дополнительной информации о сайте и компании.
2. Упростить навигацию по сайту.
3. Повысить доверие к компании и сайту.
4. Увеличить конверсию и привлечь новых клиентов.
5. Обеспечить соответствие требованиям законодательства и стандартов.
В целом, футер — это важная часть веб-страницы, которая помогает создать полноценный и информативный сайт. В этой статье продолжим знакомство с футером WordPress, а конкретно, изменим внешний вид футера WordPress без установки сторонних плагинов системы.
Как можно изменить футер WordPress
Вопрос, нужно ли менять футер своего сайта, встает перед каждым владельцем сайта индивидуально. Если вам нравится футер, который сверстал автор шаблона, нравятся его цвета и авторские ссылки, нравится шрифт в футере и количество модулей в нем, то задумываться об изменении подвала вашего сайта незачем. А вот если вам, что-то не нравится в вашем подвале, читаем дальше.
Для начала, составлю список, что можно поменять в футере WordPress, и от этого списка покажу как изменить футер WordPress сайта.
Что можно поменять в подвале WordPress
Давайте подумаем, что в принципе можно поменять в подвале сайта WordPress:
- Поменять цвет, шрифт и другие элементы внешнего вида футера;
- Убрать ссылки автора шаблона;
- Добавить или убрать места для виджетов сайта;
- Удалить футер сайта.
Теперь по пунктам.
Изменить футер WordPress: Убрать ссылки автора шаблона
Футер это традиционное место авторского копирайта. Многие пользователи WordPress, избавляются от ссылок копирайта. Зачем это делать? Я писал об этом несколько статей, лучше обратиться к ним. В них подробно описано, зачем удалять ссылки копирайта и как это делать несколькими способами.
- Как убирать ссылки автора темы WordPress
- Плагин TAC WordPress ищет и удаляет зашифрованные ссылки в темах сайта
Поменять цвет, шрифт и другие элементы внешнего вида футера
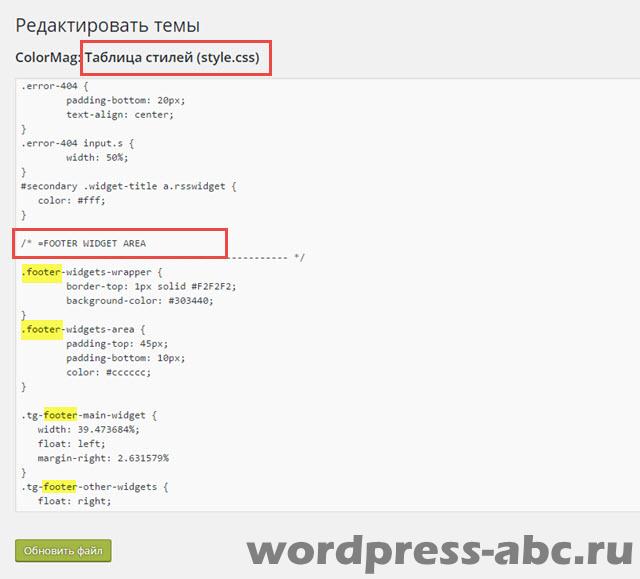
Внешний вид футера, а именно цвета фона, шрифты, рамки и т.п. задается в таблице стилей CSS. Чтобы посмотреть их, из административной панели сайта, входим в редакторе сайта (Внешний вид→Редактор) и открываем файл таблица стилей (style.css).
Примечание: С появлением на WordPress редактора Theme Customizer не нужно править файлы шаблона «на живую». Все сохраняемые изменения стилей вы можете сделать на вкладке «Дополнительные стили» в настройках рабочего шаблона.
Не правим ничего в редакторе, а копируем файл и переносим его для редактирования в текстовой редактор типа Notepad++. Здесь можно изучить и редактировать любой файл сайта. Для безопасности сохраняем оригинал файла на компьютере, он может понадобиться для возвращения к исходному файлу, в случае неудачных правок и изменений.
В файле таблица стилей (style.css). Ищем раздел относящейся к футеру сайта.
 Если вы не читаете таблицы CSS «с листа» поступаем следующим образом:
Если вы не читаете таблицы CSS «с листа» поступаем следующим образом:
- Открываем сайт в окне браузера (пример на Chrome);
- Наводим мышь на место футера, который хотим что-то изменить, пусть это буде фон подвала;
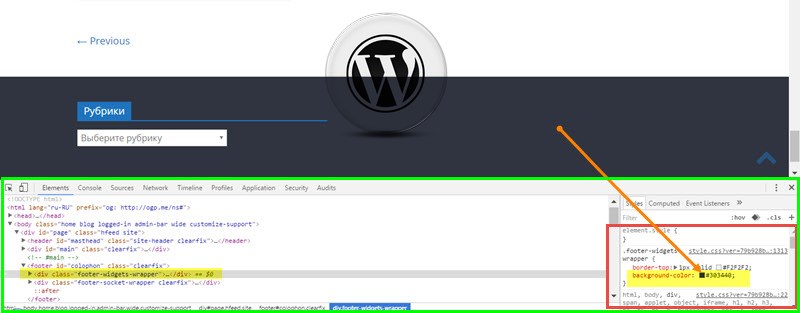
- Кликнем по этому месту правой кнопкой мыши и выбираем в окне команду типа «Смотреть код»;
- Внизу или справа экрана (всё зависит от настроек) откроется окно с кодом части страницы, а также откроются таблицы CSS этой части страницы, в нашем случае футера;
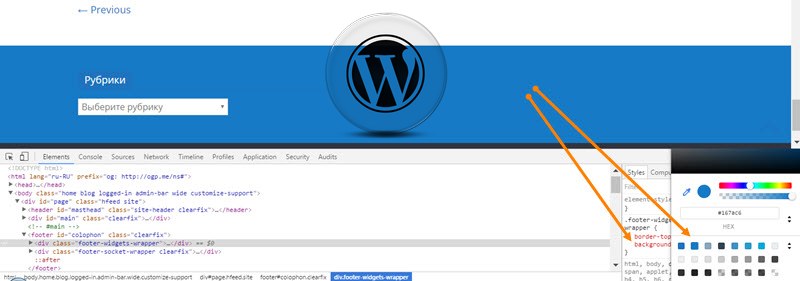
Далее, прямо в окне меняем фон или шрифт, который вам не нравится. Сразу смотрим результат изменения в окне браузера. Если нравится, копируем кусок CSS кода с изменениями.
Этот скопированный кусок кода нужно:
- Вставить в файл
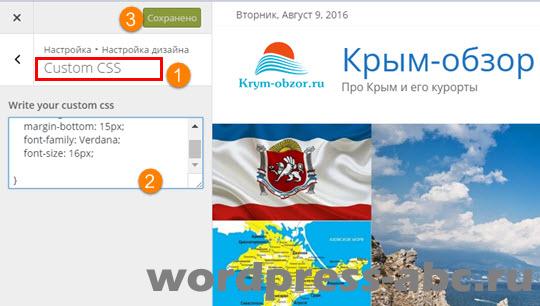
style.cssвместо старого кода (не рекомендую); - Если в шаблоне предусмотрена настройка CSS стиля, вставить этот кусок кода туда (Custom CSS). Сейчас на всех переведенных шаблонах эта настройка называется «Дополнительные стили»;

- Если вы используете плагин JetPack, то таблицу стилей можно редактировать на вкладке Внешний вид→Редактировать CSS, если вы включили соответствующий модуль JetPack.

Сохраняемся и смотрим результат.
Выводы
Как видите изменить футер WordPress не сложно, но есть один нюанс, который, не забываем при изменении шаблона WordPress:
Все изменения в рабочем шаблоне сайта сделанные в редакторе внешнего вида пропадут, вернее, вернутся в исходное состояние, после обновления шаблона. Правда, это не относится к варианту изменения шаблона при использовании дочерней темы.
Как удалить и добавить виджеты в футер WordPress, а так же как удалить футер с отдельных его страниц сайта, расскажу в следующей статье: Как удалить виджеты в футере WordPress.
©www.wordpress-abc.ru



Добрый день. Читал ваш сайт и случайно заметил что у меня стоит такая же тема. В базе вызов идет через do_action. Никак не могу понять как удалить базовые ссылки и надписи разработчика темы, и как добавить свои. Скажите пожалуйста как вы сделали, или в какой файл ведут эти do_action.
Спасибо за статью!