Вступление
Вместо вступления, обращу ваше внимание, на разницу параметров: скорость загрузки и время загрузки сайта. Скорость должна быть большой (чем больше, тем лучше), а время загрузки должно быть минимальным (чем меньше, тем лучше).
Из чего складывается время загрузки сайта
Стоит вспомнить, что веб ресурс это набор самых различных файлов, структурированных особым образом. Пользователь интернет, вводя в адресную строку браузера URL, дает ему команду, запросить у вашего веб-сервера показ файлов сайта в его структурированной последовательности.
Полное открытие сайта, длится определенное время, которое складывается из времен прохождения запроса до сервера, от сервера обратно и открытия всех файлов ресурса. Это и есть полное время открытия сайта.
Теперь более конкретно. Говоря объективно, о скоростях и времени сайта, а также о технологии их определения написаны целые wiki книги и честно говоря, это не самое занимательное чтиво. Посмотрим на время загрузки сайта, упрощено, на уровне инструментов веб-мастеров.
Время загрузки сайта включает
Загрузка ресурса складывается из четырех промежутков времени:
- Ответа сервера. Это миллисекунды от начала запроса URL до загрузки первого байта сайта.
- Промежуток до начала прорисовки сайта на экране. Это время, когда сайт начинает быть виден в браузере, но не качественно (прорисовка сайта).
- Миллисекунды от начала прорисовки до DOM загрузки. DOМ это специальный термин, который обозначает, что браузер получил важные файлы сайта и отрыл их. То есть, сайт загружен и виден.
- Последний этап загрузки, это догрузка. Загружаются файлы сайта не относящиеся к его отражению (показу).
Анализ времени загрузки сайта по частям
Теперь, посмотрим на четыре временных промежутка загрузки ресурса подробнее.
1. Время ответа сервера. Этот временной промежуток считается от начала запроса браузера до сервера сайта и обратно. Оно складывается из времен:- DNS Lookup (получение IP адреса, по домену указанному в URL сайта),
- Подключение сервера (создание TCP/IP соединения),
- Создание SSL соединения (для сайтов, работающих по HTTPS),
- Ожидание ответа сервера (полностью зависит от логики сервера). Если ожидание ответа сервера от 500 до 1000 мс, то проблемы в настройках сервера,
- Загрузка полученного ответа (сек). Зависит от браузера и не важно, для объективной оценки.
Важно! Ответ сервера, обязательно должен быть короче 1 секунды.
Примечание: В рекомендациях Google, https://developers.google.com/speed/docs/insights/Server, рекомендовано добиваться ответа сервера менее 200 мс. Проверить время ответа сервера можно тут: https://webopulsar.ru.
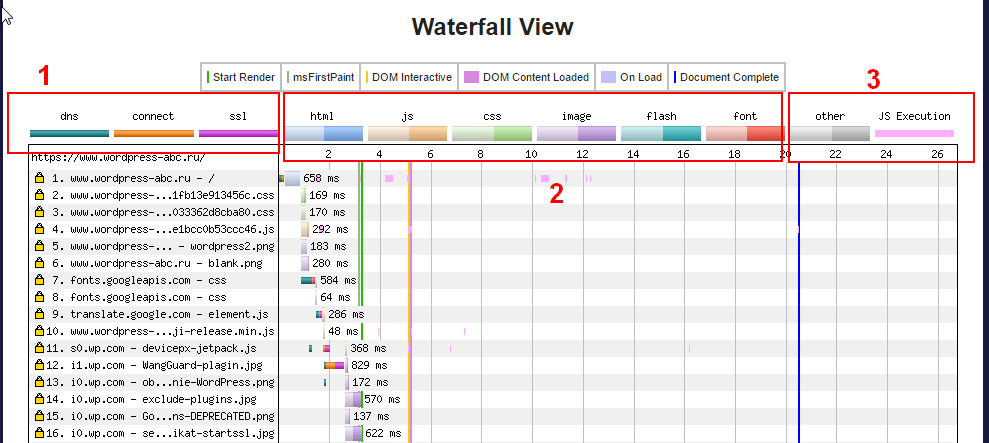
2. Второй и третий промежутки это времея до начала прорисовки и загрузки сайта до DOM. Складывается он из загрузок:- HTML;
- JS скриптов;
- CSS фалов;
- Image файлов;
- Flash файлов;
- Библиотек шрифтов (Font).
Последний промежуток, дозагрузка. С одной стороны, дозагрузка не мешает просматривать сайт. Но вместе с тем, браузер продолжает загружать незначимые файлы и скрипты. Это может быть реклама и т.п. Вы, наверное, замечали, сайт уже открыт, а в адресной строке браузера продолжается крутиться колесо в место иконки. Favicon прекращает мигать, значит дозагрузка завершена.
Смотрим пример
Для визуального примера, посмотрим анализ времени загрузки сайта двумя сервисами:
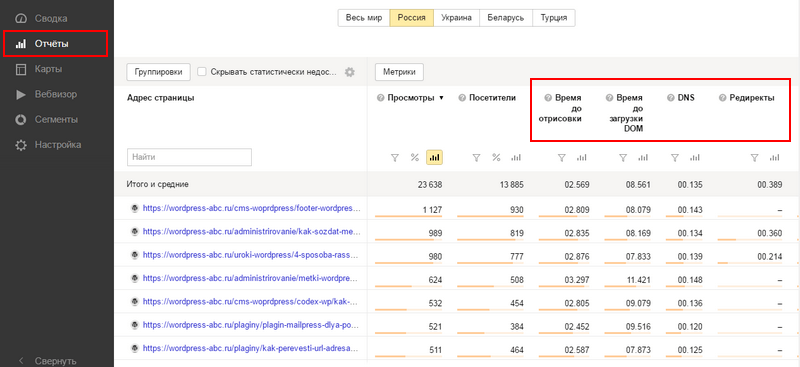
- Яндекс (вкладка Отчеты→Мониторинг)
- Анализ времени загрузки сайта WebPagetest Test (https://www.webpagetest.org/).

Вывод
Для чего эта статья. В недавней статье (Как ускорить загрузку JS скриптов …) я использовал инструмент проверки скорости сайта PageSpeed Insights. Он удобный, если вам не нужен точный анализ времени загрузки, а нужна только качественная оценка загрузки и общие советы. Для работы с более точными инструментами, которые позволяют понять, из-за чего ваш сайт тормозит, прочитанная статья вам поможет. В следующей статье 7 лучших инструментов для анализа времени загрузки.
©www.wordpress-abc.ru
Еще статьи
- Как разделить анонс и цитату в шаблоне WordPress
- Как снять фильтр АГС: сайт под фильтром Яндекс
- Оптимизация сайта после SSL сертификации: как вернуть потерянный трафик и ТИЦ
- Группировка материалов по меткам WordPress: дополнительная навигация по сайту, как вывести метки списком
- Анализ времени загрузки сайта — как читать тесты проверок скорости сайта