Вступление
Изображения на сайтах, в процентах, занимают максимальный объем дискового пространства. Совет оптимизаторов по ускорению сайтов, использовать 1-2 фото на статью, для большинства сайтов не работает, а для фото-сайтов и информационных сайтов большим количеством screenshot не подходит вовсе.
Вывести фото из каталога сайта
В борьбе за скорость сайта, мне всегда нравилась идея вывести изображения из каталога сайта WordPress и использовать для их вставки в посты через поле для стороннего источника «вставить с сайта». Останавливало нестабильность сторонних хранилищ, а также явная их ненадежность. Последнее останавливает и сейчас. Ведь не хочется в один прекрасный момент потерять все фото сайта, оголив текстовой контент, из-за проблем на серверах хранилища.
Сервис Cloudinary
И всё-таки, есть сервис Cloudinary, который заслуживает внимание и доверие. Я встретил его год назад. Он не только может стать облачным хранилищем ваших изображений и видео, но на лету, может сжимать, конвертировать, редактировать ваши фото, даже добавлять к ним водяные знаки и эффекты. На лету, означает, что редактирование происходит мгновенно, в вашем личном кабинете без перезагрузки страницы (подробности ниже).
Я совершенно не агитирую бросать использование «медиабиблиотеки» WordPress и «бежать» на сервис Cloudinary. Достаточно, подробнее с ним познакомиться и сделать первый шаг в освоении.
Сервис Cloudinary знакомство
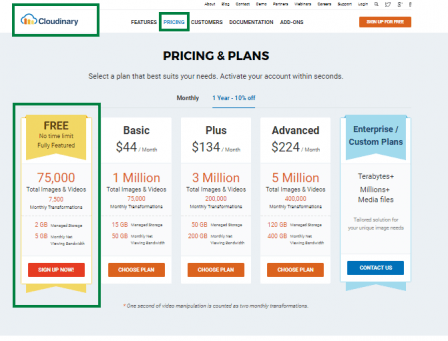
Разумно, начать знакомство с ценами сервиса. На сегодня, ценовая политика сервиса позволяет в бесплатном режиме, для одного аккаунта:
- Использовать 2 Гб хранилища;
- Взять 5 Гб на трафик просмотров;
- И обрабатывать 75000 фото.
Это в 4 раза больше, чем было еще 6 месяцев назад.
Много это или мало? Сайт, который вы читаете, существует 5 лет, объем папки uploads с фото составляет 211 Мб, так что 2 Гб хватит на 5 таких сайтов. А если не хватит, есть платные тарифы, например, за 44$ получаете 15 Гб хранилища и 50Гб трафика.
Что может Сервис Cloudinary, кроме хранения
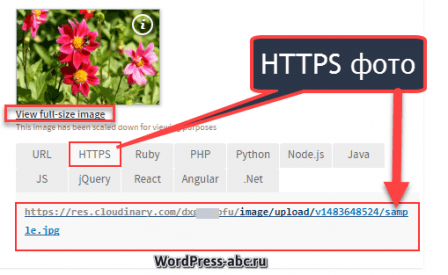
Чтобы использовать фото из хранилища, сервис каждому измененному фото создает свой уникальный url, https, коды для Ruby, PHP, JS, jQuery, Node.js, .Net, Java, Angular, Pethon.
То есть, есть фото оригинал, он в хранилище. Используя онлайн редактор вы редактирует фото, и каждый раз, система отдает вам нужный url, https и т.д. вашего фото. Все редакции фото, также запоминаются.
Было бы скучно и не интересно, если бы Cloudinary был простым хранилищем. Всё гораздо веселее. Загружая фото на сервер, вы получаете и можете сделать следующее:
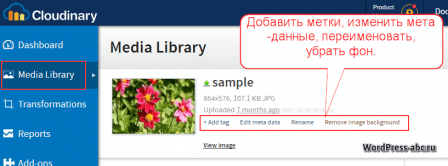
- Сервис сразу сжимает фото без смены вашего формата и очищает мета данные;
- Задать свои мета данные фото;
- Убирать фон изображения;
- Менять формат изображения (12 вариантов конвертации) с установкой % качества;
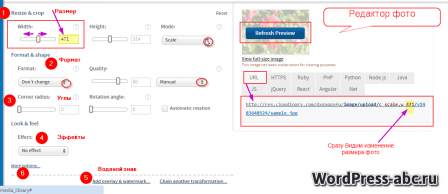
- Изменять размеры фото с масштабированием;
- Закруглять края;
- Делать фото круглым или эллипсом;
- Поворачивать картинку;
- Добавлять 15+ эффектов;
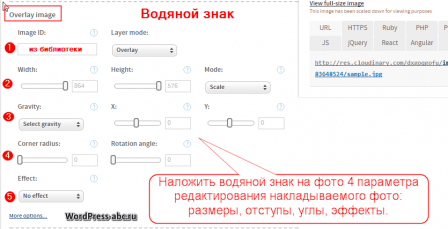
- Накладывать водяной знак;
- При этом для каждого варианта фото, сервис будет мгновенно генерировать url, https, коды для Ruby, PHP, JS, jQuery, Node.js, .Net, Java, Angular, Pethon.
Именно этот url или https вам нужно вставлять в посты и виджеты WordPress. Для простого сайта используете url. Для сайтов SSL, чтобы избежать конфликта смешанного контента (Mixet Content), используется https.
Как работать с сервисом
Регистрация с подтверждением
Для работы на сервере нужно пройти простую регистрацию, с двумя обязательными полями: email и пароль. Регистрацию нужно подтвердить, нажав на ссылку в полученном письме.
Примечательно. Если вы забыли подтвердить регистрацию, система вас не удалит, а сохранит на неопределенное время. Я подтверждал регистрацию через полгода.
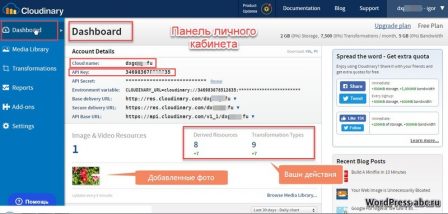
Личный кабинет
Вся работа на сервере происходит из личного кабинета. Не буду гидом, здесь всё понятно.
Здесь вы видите, как будут формироваться URL и HTTPS ваших фото.
- res.cloudinary.com/dxgoqgofu, где набор букв это Cloudinary cloud name.
Так будет выглядеть URL фото (мой пример):
- http(s)://res.cloudinary.com/dxgoqgofu/image/upload/sample(имя_файла).jpg
Замечу, что в настройках аккаунта (Setting) вы можете добавить ссылку на свой сайт.
Настройки
Для работы на сервере лучше пройти общие настройки. Вкладка основного меню: Setting
- Account: укажите страну, укажите свой сайт.
- Upload: настройки резервного копирования. Настроек много, оставляю по умолчанию. Замечу, что включение резервного копирования увеличивает использование хранилища.
- Security: здесь можно запретить обработку отдельных типов изображений.
- Users: здесь меняет свои данные в том числе, пароль.
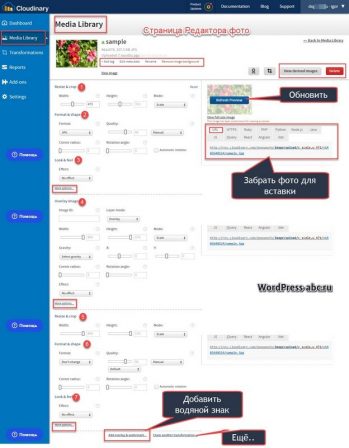
Редактор
Редактор здесь, несмотря на скромный вид, очень мощный. Всё редактирование происходит мгновенно. Управление в редакторе ползунками. Результаты редактора справа:
- Для фото после обновления превью фото (refresh Preview)
- URL внизу превью.

Как забрать фото
- Если нужно использовать фото из хранилища: Внизу превью видим и берем url, https или код;
- Если нужен только редактор: Обновляете превью (refresh Preview), открываете фото в новой вкладке и скачиваете его на комп.
Автоматическая конвертация форматов
Есть такое понятие кроссбраузерная поддержка форматов изображений. Если вам нужно, чтобы браузер сам выбирал удобный формат для отображения фото, в редакторе Cloudinary на вкладке «Format & shape» поставьте формат Auto. В Url фото добавиться параметр [f_auto] и браузеры сами выберут удобный формат.
- Chrome выберет формат WebP,
- Edge – JPEG XR.
- Firefox – JPEG.
Загрузка изображений
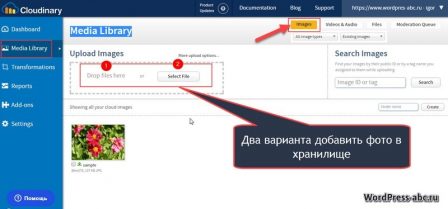
Посмотрим как загружать изображения в хранилище.
- Загрузите любые типы изображений: JPG, PNG, GIF, анимированные GIF, BMP, ICO, TIFF, PSD, WebP и даже PDF-файлы.
- Загружайте со своего рабочего компьютера.
- Можно загрузить одно или несколько изображений.
- Можно загрузить фото из общедоступных хранилищ по URL.
Хранение изображений
- Все ваши изображения хранятся в постоянном облачном хранилище.
- Все фотографии автоматически резервируются, включая отслеживание версий. Обратите внимание, все ваши промежуточные редакции фото сохраняются автоматически. Их можно посмотреть на кнопке «View derived images»
- Есть бесплатный, три платных и специальные тарифы.
Оптимизация и кэширование изображений
- Все загруженные изображения автоматически оптимизируются. Размер файла уменьшается, и они доставляются быстрее вашим читателям.
- Метаданные изображений удаляются. Если нужно можно добавить свои метаданные.
- Изменяя формат изображения, вы априори снижаете их объем.
- Изображения хранятся в облаке и там кэшируются. Это также ускоряет их отдачу.
Сервис Cloudinary и WordPress
Вся идея использования Cloudinary на сайте WordPress это хранения фото и их оптимизация. В хранении особых плюсов нет.
Напомню, что на WordPress есть отличный инструмент «Медиабиблиотека», позволяющий хранить и быстро вставлять изображения, а также видео и документы, в посты сайта. Хранятся все изображения в папке [wp-content/uploads] корневого каталога и сортируются по годам и месяцам, если в настройках медиабиблиотеки отмечен соответствующий чекбокс.
Идея использования облачного хранилища в максимально быстрой отдаче фото из облачного сервера, с целью снижения времени загрузки страниц сайта.
Облегчить работу с сервисом поможет плагин «Cloudinary – Image management and manipulation in the cloud + CDN» (страница плагина)
После установки плагина, всё, что можно делать с фото на сервере (читать выше), можно делать из панели сайта.
В работе плагина важнее другое. Вы можете все фото уже имеющиеся в каталоге сайта, перенести на Cloudinary. Тем самым они оптимизируются, а использование облачных технологий отдачи фото, снизит время их загрузки.
Как видите, всё направлено на выполнение одной цели, ускорить сайт.
Статьи по теме:
- Как сжать изображения WordPress: Плагин EWWW Image Optimizer
- 15 Сервисов сжатия CSS файлов
- Оптимизация изображений WordPress
- Media File Cleaner плагин WordPress для чистки Media Library
Недостатки
Есть подводный камень. Когда вы перенесете все фото на облачный сервер, у них сменится URL. Трафик от фото, если он был, пропадет.
Как работать с плагином «Cloudinary – Image…»
Установите плагин стандартным способом;
Активируйте плагин. Он заставит вас пройти авторизацию в личном кабинете Cloudinary или зарегистрироваться. Лучше регистрацию сделать заранее.
В настройках плагина вы можете:
- Просканировать все имеющиеся фото и отправить их на сервер;
- Менять фото в статьях не сразу, а постепенно;
- При проблемах возвращать фото, в статьи используя хранилище сайта;
- Редактировать фото на сайте из личного кабинета хранилища.
На сладкое
Если посмотрите на правую часть личного кабинета в хранилище, увидите такую картинку (это перевод):
Поделитесь с друзьями и получите 500Мб дополнительного места в хранилище.
Вывод
Облачное хранилище фото Cloudinary отличный пример использования облачных технологий для ускорения сайта. Также хороший пример использования на WordPress самых различных инструментов облегчающих работу в создании и администрировании сайта.
©www.wordpress-abc.ru









Я правильно понял это публикацию, что Cloudinary выступает своего рода как CDN?
А есть ли возможность автоматического добавления вотермарков на загружаемые фото?