Представление автора шаблона WordPress часто, не совпадает с нашим. Так было с очередным шаблоном, который я поставил на сайт. Всё было хорошо, кроме отсутствия рамки на фото. Сайт информационный и скриншоты сливались с фоном. Поставить рамку на фото не сложно, но получился повод поделиться этим с вами.
Вступление
Сегодня встала задача, добавить рамки на все фото сайта WordPress рамку. Будем решать эту задачу, последовательно.
Суть задачи добавить рамки на все фото сайта WordPress
После смены шаблона одного из сайтов, получилось. Что картинки на сайте вовсе не имеют рамки. Сайт информационный и скрипншоты, которых много в статьях, сливаются с белым фоном страниц. Мне такой внешний вид не нравится. Хочу добавить рамку на все картинки сайта.
При выполнении задачи, учитываю, что на сайте стоит плагин для модального показа фото Easy FancyBox.
Шаги выполнения
Разумно предположить, что копать решение задачи нужно в файле css рабочего шаблона. Совершенно правильный подход, для изменения стиля и дизайна сайта нужно редактировать файл css Таблица стилей (style.css).
А вот тут меня ожидал сюрприз. Такого файла на сайте нет. Показываю скрин.
Логично предположить, что авторы шаблона выделили файлы css шаблона в отдельный каталог. Идем по FTP соединению, использую FilleZilla, в рабочий шаблон сайта. Так и есть, все файлы css лежат в каталоге css в рабочем шаблоне.
В шаблоне всего 18 файлов, по названию больше всего подходит файл emmet-style.css (emmet название шаблона).
Для редактирования этого файла копируем его на комп. и открываем в текстовом редакторе Notepad++. Файл содержит 3430 строк и искать стили для картинок вслепую долго, хотя можно.
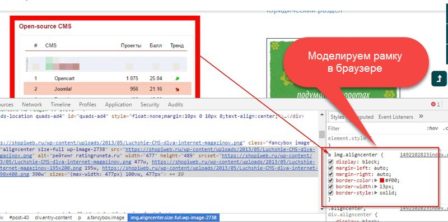
Для ускорения поисков идем на сайт и используем инструменты разработчика браузера. У меня стоит Chrome, поэтому на картинке поста правой кнопкой открываю «Посмотреть код».
Используя этот инструмент, «на живую» меняю стили картинки и делаю рамку картинки, которая мне нужна. Для демонстрации покажу яркую рамку для картинки, которая мне не нужна, но хорошо показывает возможности инструмента.
Обращаю внимание:
- Для подсказок использую сайт: http://htmlbook.ru/;
- Правила синтаксиса css для wordpress смотрим тут;
- Проверяем валидность кода css тут (https://jigsaw.w3.org/css-validator/).
У меня получился такой код:
img. /*здесь класс для картинок шаблона*/{
display: block;
margin-left: auto;
margin-right: auto;
border-color: #CCC;
border-width: 3px;
border-style: solid;
}
Это код, копирую и переношу в текстовой редактор на отдельную вкладку. Дальше, для решения задачи, можно идти двумя путями:
- В файле emmet-style.css, о котором речь шла выше, меняем стиль картинки.
- В большинстве шаблонов, есть возможность добавить дополнительные стили, на вкладке Внешний вид>>>Настройки.
Чтобы не терять сделанные настройки и не работать с дочерней темой при обновлении шаблона, использую второй вариант и на вкладке Внешний вид>>>Настройки, добавляю новые стили шаблона (мой код выше). Сохраняюсь.
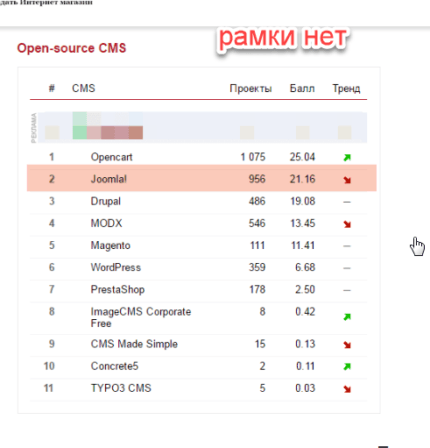
Всё! Задача решена, смотрим результат.


Важно: Стили для рамки добавляем на все классы для картинок (лево, право, центр).
Итоги
Мне удалось добавить рамки на все фото сайта WordPress. В этой статье я постарался в очередной раз, показать, как можно редактировать стиль сайта под свои цели и задачи. Как видите, это не сложно.
©www.wordpress-abc.ru