Вступление
Согласитесь, что у дизайна сайтов есть современные тенденции и даже своя мода. Как мне кажется адаптивная разметка породила такую моду на адаптивные сетки разметки. О них поговорим и реализуем на сайте WordPress.
Адаптивные сетки разметки
Мода на адаптивные сетки (Adaptive grid layout) мне нравится. Классическая блоговая публикация на сайтах WordPress в порядке публикации в один столбец несколько приелась.
Особенно хочется разнообразить внешний вид архивов рубрик. Я делал это (несколько коряво) в статьях тут и тут.
Всё изменили адаптивные сетки разметки, которые можно применить к любому сайту WordPress. Сделать это можно при помощи плагинов и один из них я покажу подробно.
Стоит отметить, что многие авторы тем включили в настройку макета возможность выбрать сеточный макет, чаще в три столбца. Однако эта возможность скорее исключение, чем правило.
Адаптивные сетки на WordPress в Customizer
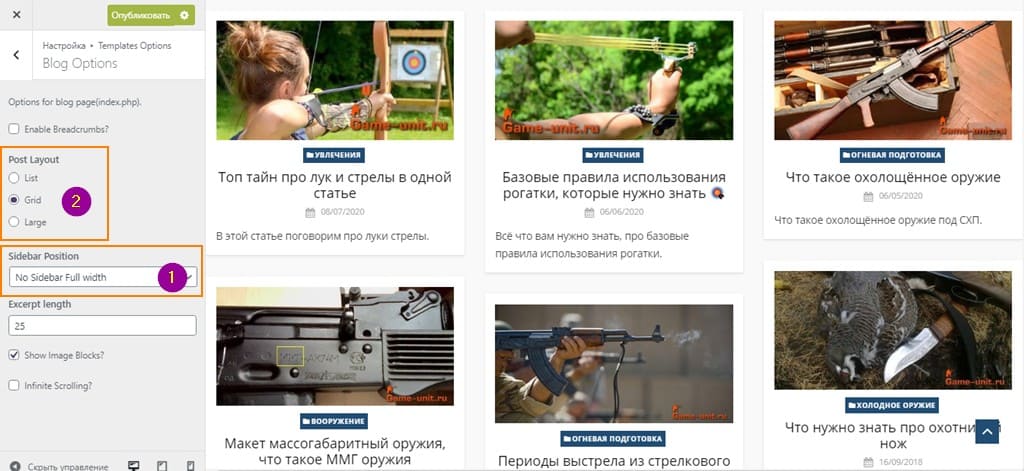
Для начала покажу шаблон с возможностью включить адаптивные сетки в Customizer. Для примера я взял тему «Lekh» от автора «ThemeCentury».
Чтобы включить адаптивные сетки на WordPress в рабочем шаблоне, идем в настройки внешнего вида. В настройках ищем «Настройки темы» или «Макет». Далее убираем для архивов или блога виджет и включаем разметку «Grid».
Как видите, использовать адаптивные сетки, включенные в настройки темы совсем просто. Однако повторюсь, не все авторы включают Grid в настройки темы. В этом случае реализуем Grid WordPress с помощью плагин. Рекомендую плагин «The Post Grid».
Плагин The Post Grid реализует адаптивные сетки на WordPress
Plugin “The Post Grid” вы можете найти на его странице в репозитории плагинов (ru.wordpress.org/plugins/the-post-grid/) или в каталоге плагинов на вкладке Плагины>>>Добавить новый своего сайта. После активации плагина его настройки будут доступны из основного меню административной панели, отдельным меню “The Post Grid”.
Поясню основной принцип настройки плагина. Например, вы хотите создать главную страницу последних записей сайта в виде сетки. Для этого вам нужно:
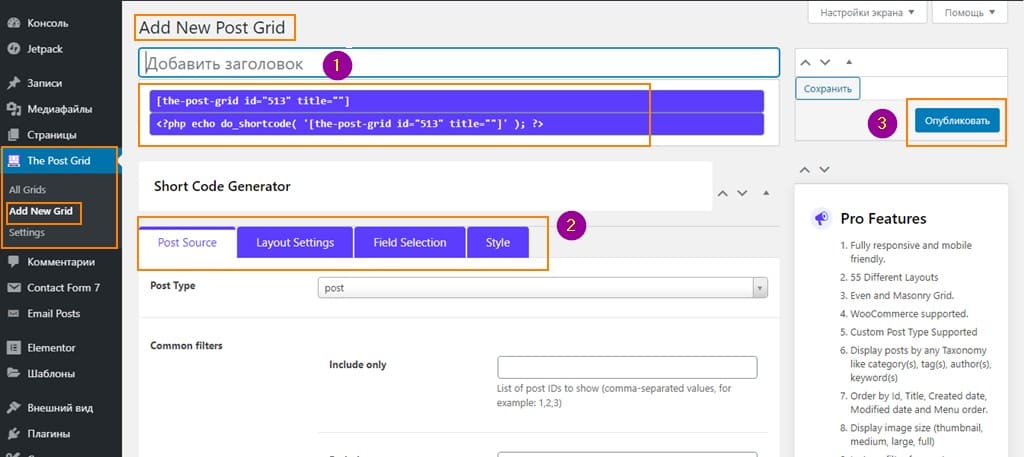
- С помощью плагина создать и настроить Grid макет, на вкладке Add New Post Grid плагина;
- Потом получить (скопировать) шорткод созданного макета;
- Создать страницу сайта добавив в её содержание этот шорткод;
- В настройках сайта «Чтение» в пункте «На главной странице отображать» указать созданную статическую страницу в макетом Grid.
Если вам нужно создать Grid макет для рубрики, нужно сделать всё, то же самое, только Grid страницу рубрики указывать не общих настройках сайта, а создавать пункт меню типа «Страница» на вкладке Внешний вид>>>Меню.
Настройки плагина The Post Grid
При создании макета Grid вам нужно обязательно задать его имя. Язык любой, можно русский.
В создании макета участвуют четыре вкладки настроек:
Post Source: здесь нужно выбрать тип содержимого для создаваемого макета. Для статей выбираем «post».
Lauoyt Setting: здесь нужно выбрать:
- вариант макета (Layout),
- количество колонок (Column),
- вкл/выкл пагинацию (Pagination),
- для некоторых макетов настроить картинку (Image),
- ограничить, если нужно, длину заголовка (Title limit) и длину анонса (Excerpt limit),
- интересна настройка выбора типа анонса (Excerpt Type). Если пишите отрывки для статей, то здесь их можно включить.
Field selection: это настройки окружения выбранного нами анонса (метки и таксономия). По умолчанию всё включено. Если всё отключить, будет сетка их одних картинок.
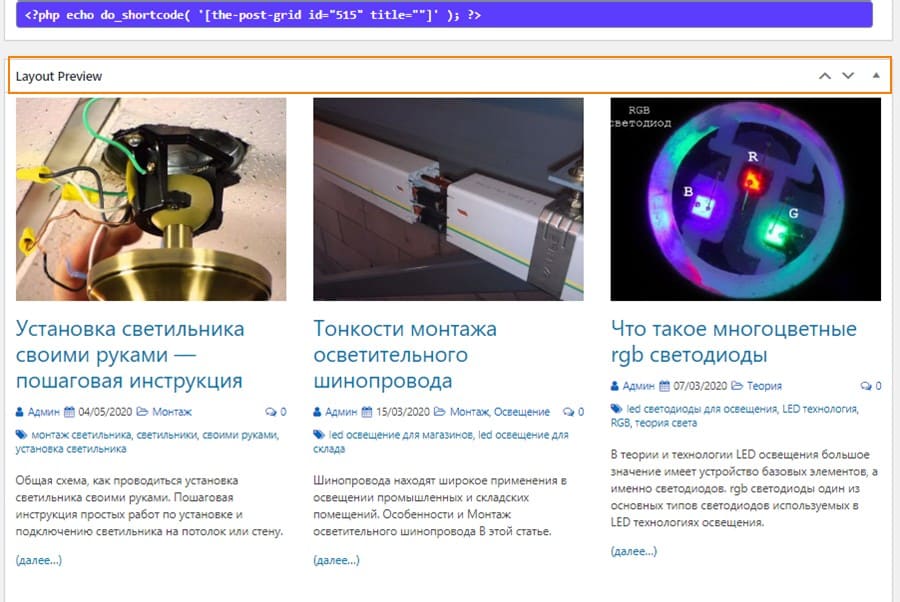
Кстати вы можете визуально контролировать производимые вами настройки чуть выше открыв «Layout Prewiew» (смотрим следующее фото).
После настроек макета его нужно опубликовать. Теперь он есть в списке ваших макетов.
Важно! Если вы хотите изменить внешний вид макета — меняйте. После изменения менять созданную для макета страницу не нужно.
Заключение
Адаптивные сетки на WordPress можно реализовать другими плагинами. Для их поиска войдите в каталог плагинов и введите слово поиска «Grid».
©www.wordpress-abc.ru